Enhancing Website Efficiency and Crucial Rendering Route

Is your website’s rendering functionality meeting today’s standard?
Rendering is the process of distributing a host’s response to the image that the browser “paints” if an individual visit a site.
A poor rendering performance could translate to a comparatively higher bounce rate.
Various host responses determine whether or not a page is rendered.
In the following guide, we’re likely to concentrate on the first render of the web page
This begins with parsing HTML (provided the browser has successfully received HTML since the host’s response).
We are going to learn more about the things that may result in high rendering times and how to solve them.
What is Crucial Rendering Path?
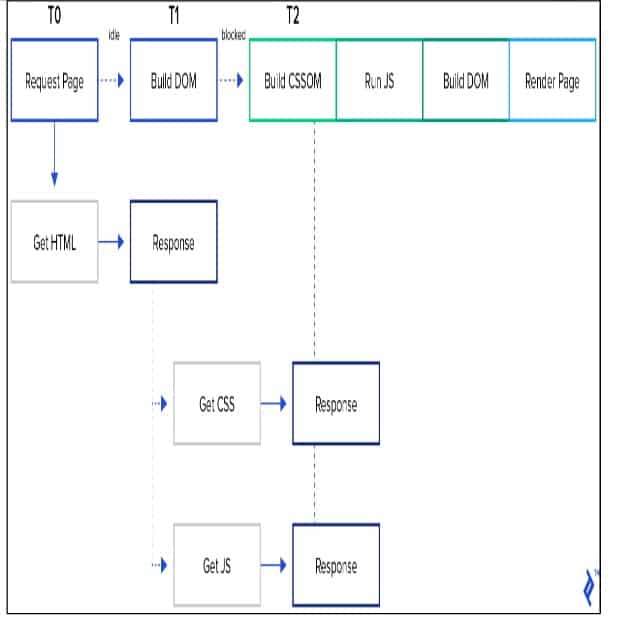
The crucial rendering path (CRP) is the procedure your browser moves to convert the code into displayable pixels on your display.
It has several phases, a few of which can be carried out in parallel to save time, but a few elements need to be accomplished consequently.
Here it’s visualized:
To start with, when the browser receives the response, it starts parsing it.
If it encounters a dependency, it attempts to download it.
If it is a stylesheet document, the browser will need to parse it before rendering the page, and that is why CSS is believed to render block.
If it is a script, then the browser has to: stop parsing, download the script, and then execute it.
Only after that can it continue parsing because JavaScript programs may change the contents of a webpage (HTML, specifically ).
And that is why JS is known as parser obstructing.
After all of the parsing is completed, the browser gets the Document Object Model (DOM) and Cascading Style Sheets Object Model (CSSOM) constructed.
Mixing them provides the Render Tree.
The non-displayed areas of the page do not make it to the Render Tree since it only includes the information required to draw the webpage.
The penultimate step is to interpret the Render Tree into Layout. This phase is also known as Reflow.
That is where each position of each Render Tree’s node, as well as its dimensions, gets calculated.
In the end, the previous step is Paint. It entails coloring the pixels based on the data that the browser has calculated through the last phases.
Optimization-related Conclusions
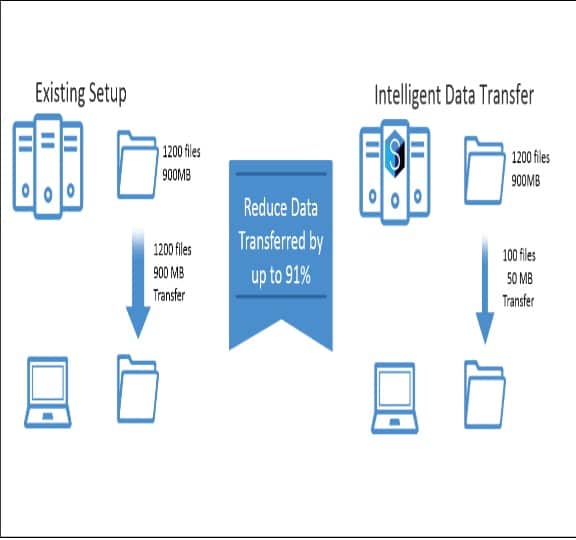
As you can imagine, the procedure of website performance optimization entails changes to the website that decrease:
The number of data which must be moved
The number of assets the browser need to download (particularly the obstructing ones)
The Duration of CRP
Further, we will dive into the specifics of how it’s performed, but first, there’s a significant rule to see.
How To Quantify Performance
A major principle of optimization is: Quantify first, optimize as required.
Many browsers’ programmer tools include a tab named Performance, and that is where the dimensions happen.
When optimizing for your fastest initial (first) render, the most essential thing to Check is that the timing of the following events:
- First Paint
- First Contentful Paint
- First Meaningful Paint
This “Paint” means effective render of a webpage, the previous phrase in the crucial rendering path.
A few renders may occur one after the other simply because browsers try to exhibit something as soon as possible and update afterward.
Apart from the rendering time, you will find different things to consider.
Most importantly, the number of blocking resources are utilized and how much time it takes to download them.
This information is located in the Performance tab following the measurements that will be made.
Performance Optimization Plans
Given what we have learned previously, there are 3 Major strategies for site functionality optimization:
- Minimizing the Number of information to be moved across the wire
- Decreasing the Entire amount of assets to be moved across the wire.
- Shortening the crucial rendering path.
1. Reducing the Amount of Data To Be Transferred
First of all, remove all unused components, like unreachable functions in JavaScript, styles with selectors that never fit any component, along with HTML tags which are permanently hidden with CSS.
Second, eliminate all duplicates. Afterward, I suggest placing an automated procedure of the minification set up.
For instance, it must eliminate all of the comments from what your back end is serving (although not the source code) and each character that conveys no extra information (like whitespace characters in JS).
Following this is completed, what we are left can be text.
This means we may safely employ a compressing algorithm like GZIP (which many browsers Understand ).
Ultimately, there’s caching. It will not help the very first time a browser renders the webpage but it will save a great deal on consequent visits.
It is essential to keep two points in mind, however:
If you take advantage of a CDN, be sure caching is encouraged and correctly set there.
Rather than waiting for the sources’ expiration date to come, you may wish to have a way to update it sooner from your side.
Embed files’ “fingerprints” in their URLs to have the ability to invalidate the cache.
Caching policies should be defined as each source.
Some may rarely alter or not change in any way.
Others are changing quickly.
Some include sensitive information. Others might be considered public.
Utilize the “personal” directive to maintain CDNs from caching personal data.
Optimizing web images might also be performed, although image requests do not block parsing or rendering.
2. Minimizing the Entire Count of Essential Resources
“Crucial” refers solely to the resources needed for the page to render correctly.
Thus, we can skip all the styles which aren’t involved in the procedure right. And all of the scripts also.
Stylesheets
To inform the browser that CSS files aren’t needed, we should set media features to each of the hyperlinks referencing stylesheets.
With this technique, the browser will only deal with the resources that fit the present media (device type, screen dimensions ) as required, while reducing the priority of all of the additional stylesheets (they’ll be processed anyhow, but perhaps not included in the crucial manufacturing path).
For instance, if you include the media= “print” feature to the style tag that is referencing the styles for printing out the webpage, these styles will not interfere with your crucial rendering path when media isn’t print (i.e., after showing the page from a browser).
To further enhance the procedure, it is possible to even create a few of the styles inlined.
This saves us one roundtrip to the host which would have been needed to find the stylesheet.
Scripts
As stated previously, scripts have been parser obstructing since they can change DOM and CSSOM.
Hence, the scripts which do not change them shouldn’t be block parsing, therefore saving us more time.
To implement this, all script tags need to be marked with characteristics –async or defer.
Scripts marked by async don’t obstruct the DOM structure or CSSOM, because they are sometimes implemented before CSSOM is built.
Remember, though, that inline scripts will probably obstruct CSSOM anyhow unless you set them over CSS.
By comparison, scripts marked by deferring is going to be assessed at the end of the page loading.
Thus, they should not impact the document (otherwise, it will trigger a re-render).
To put it differently, with defer, the script is not implemented before the page load event will be fired, whereas async allows the script to run in the background while the file is still being parsed.
3. Shorten the Crucial Rendering Path Length
Ultimately, the CRP duration should be shortened into the potential minimum.
In a nutshell, the procedures described above will accomplish that.
Media queries as attributes for the style tags will decrease the entire count of resources that need to be downloaded.
The script tag attributes defer and async will avoid the accompanying scripts from obstructing the parsing.
Minification, compression, and archiving resources together with GZIP will decrease the size of the moved data (thereby decreasing the data transfer period too ).
Inlining a few scripts and styles can decrease the number of roundtrips between the browser and your host.
That which we haven’t discussed yet is that the choice to rearrange the code one of the files.
According to the most recent notion of greatest Performance, the very first thing a site should do quickest is to display ATF content.
ATF stands for Above The Fold. Here is the area that’s visible immediately without scrolling.
Thus, it is ideal to rearrange everything linked to rendering it into a way that the necessary scripts and styles are loaded first, together with everything else stopping – neither parsing nor rendering.
And always make sure you measure before and after you make the change.
If you find trouble to do the complete procedure for your website then you can hire an IT company that provides the best IT solutions to complete the job for you.
Final Words: Optimization Encompasses Your Whole Stack
In summary, site performance optimization comprises all elements of your website response, like caching, establishing a CDN, refactoring, resources optimization along with other people, however, all of these may be accomplished gradually.
As a web programmer, you need to use this article as a reference and always make sure you measure Performance before and after your experiments.
Browser developers do their best to optimize the site performance for every page you go to, which explains the reason why browsers normally execute the so-called “pre-loader.”
This component of the program scans ahead of a resource you have requested in HTML to produce many requests at one time and get them to operate in parallel.
That is the reason it’s much better to maintain style tags near each other in HTML (line-wise), as well as script tags.
Also, attempt to batch the updates to HTML to prevent multiple layout events, which can be triggered not just by an alteration in DOM or even CSSOM but also with a device orientation change along with also a window resize.